이 방법은 새 에디터로 작성된 글에만 동작 할 수 있습니다.
새 에디터 작성 글과 기존 에디터 작성 글의 class가 약간 다르기 때문입니다.
제가 사진찍는 요령이 없어서 그런지, 이미지 알못이라 그런건지 본문에 그냥 이미지를 올리면 뭔가 밋밋한 느낌이 있습니다. 그래서 본문에 추가되는 이미지들에게 border를 1px로 설정해봤는데요. 더 보기 좋아진것 같아서 공유합니다.
간단 요약
읽기 귀찮으신 분들을 위해 요약합니다.
<!-- 블로그관리
→ 스킨편집
→ html 편집
→ CSS 탭 선택
후 아래 코드를 아무때나 넣어주심 됩니다. -->
figure.imageblock img{
border: 1px solid #000;
}
적용 과정 설명
이번 뿐만 아니라 다른 경우도 이와같은 식의 커스터마이징을 하고싶은 분들을 위해 과정까지 설명드리려고 합니다. 저의 경우 크롬을 이용합니다. 만약 초보시라면 참고해주세요.
일단 본문의 아무 이미지를 찾아봅시다.

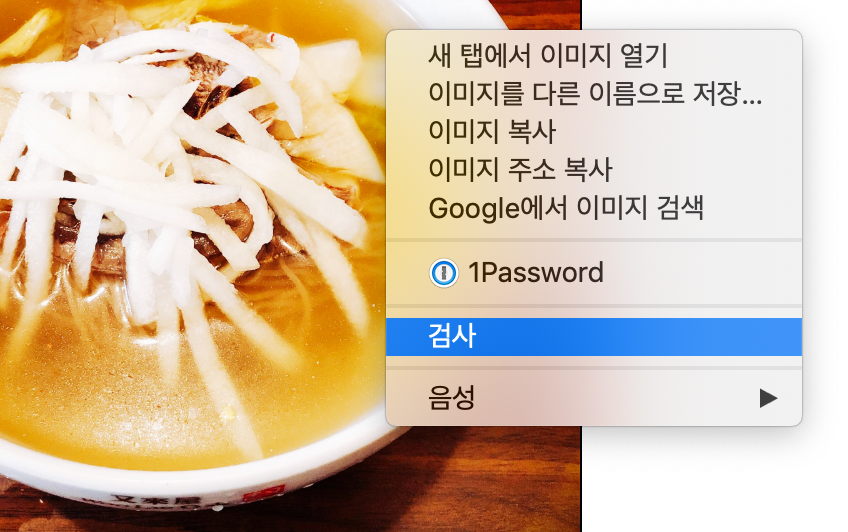
이미지 위에서 마우스 오른쪽 버튼을 눌러 "검사"로 들어갑시다. 그러면 대강의 css가 나오게 되죠.

본문 내 이미지의 경우 "figure.imageblock img"의 노드 정보를 갖는다는 점을 알 수 있습니다. 여기에 border 속성을 지정해주면 자동으로 적용이 되겠습니다.
<!-- 블로그관리
→ 스킨편집
→ html 편집
→ CSS 탭 선택
후 아래 코드를 아무때나 넣어주심 됩니다. -->
figure.imageblock img{
border: 1px solid #000;
}이렇게 위 코드를 티스토리 스킨편집 css 에디터에 삽입해주면 되겠습니다.

css 수정 후 img 요소를 검사해보면 위처럼 border 속성이 추가되었음을 알 수 있습니다. 현재 이 포스팅의 이미지들이 전부 그렇습니다.

참고로 이것은 구 에디터에서 작성한 글의 img를 검사해본건데요. css 정보가 약간 다릅니다. 따라서 기존 에디터에서 작성된 글의 이미지 스타일 변경을 원하신다면 따로 검사를 해보셔야합니다.
마치며
사실 알고나면 하나도 어렵지 않은것들이지만 혹시나 해매실분들이 계실까 하여 정리해보았습니다. 이 방법으로 커스터마이징을 무궁무진하게 적용해보세요.
'테크 노트 > 소소한 개발 팁' 카테고리의 다른 글
| 앞으로 개발관련 글은 Github에 써볼까 합니다. (0) | 2019.05.01 |
|---|---|
| 한글 유니코드를 초성, 중성, 종성으로 쪼개자 (0) | 2019.04.09 |
| java, stream api에서 NPE 발생 주의 (0) | 2019.04.03 |
| java, optional의 orElse와 orElseGet의 차이 (2) | 2019.03.31 |
| android, 앱 출시하려는데 keystore 잃어버렸을 때 (1) | 2019.03.28 |



